01. web development

I have extensive professional experience in the foundations of web development. I like to label myself as a “full stack developer” as I can offer solutions for any type of website. I’ve worked within all types of industries, notably the following:
- Food and Beverage
- Equestrian
- Sports
- Dating/Lifestyle
- Finance/FinTech
- Law
the process
Are you interested in having your own website built? Maybe something to advertise your own services, or you’re finally getting around to putting your business online. This is what the usual process looks like, to get your concept live on the internet:
1.
Have a clear idea of what kind of website you want.
This helps me give you an accurate cost so there are no surprises down the line!
2.
We have a chat, either over phone call or email.
During this process, you give me a list of the pages you need, the features you are after, and websites you find inspiring. This helps me get a better idea of the type of website you want.
3.
I put together a quotation, and a scope of work (SOW)
Once I have a good idea of what you need, I can then put together a document that outlines (in detail) how your website is going to come to life. All the details you've shared with me will be included in this document, to make sure nothing has been missed.
4.
If you're happy with the cost and the SOW, we start building your site.
50% of the cost is required upfront, at the start of the project. Tight budget? Don't worry - you can pay in installments.
5.
We pick a theme that aligns with your idea, or you send me your wireframe.
The one thing that is often mis-comunicated is the difference between a web developer and a web designer. Unfortunately - I am not a designer. I work closely with them, but it's a totally different line of work. This is why I cannot design your website - but if you can show me what you want, we're ready to go!
6.
You send me your branding, assets, and content
With all of this, I can start to build your website.
7.
Leave it with me.
All website development projects include 1 round of changes once I present you with the first website draft. As I work, you will have live access to your website so you can see how I am getting on. Remember to trust the process, though!
8.
Launch time!
Once the website is done, you're happy with it and you're ready to launch, the final thing to do is settle the last payment. Once received, your website will immediately go live.
9.
What next?
Usually - that's all there is to it! I will talk you through how to use your dashboard so you can keep your website updated. All the basics will be covered, so you can take over and completely manage your website yourself. If you'd rather not, I also offer credit packages at a discounted rates and I will manage your website updates and take care of the changes for you.
My Work
Below you can find examples of basic websites I’ve created.
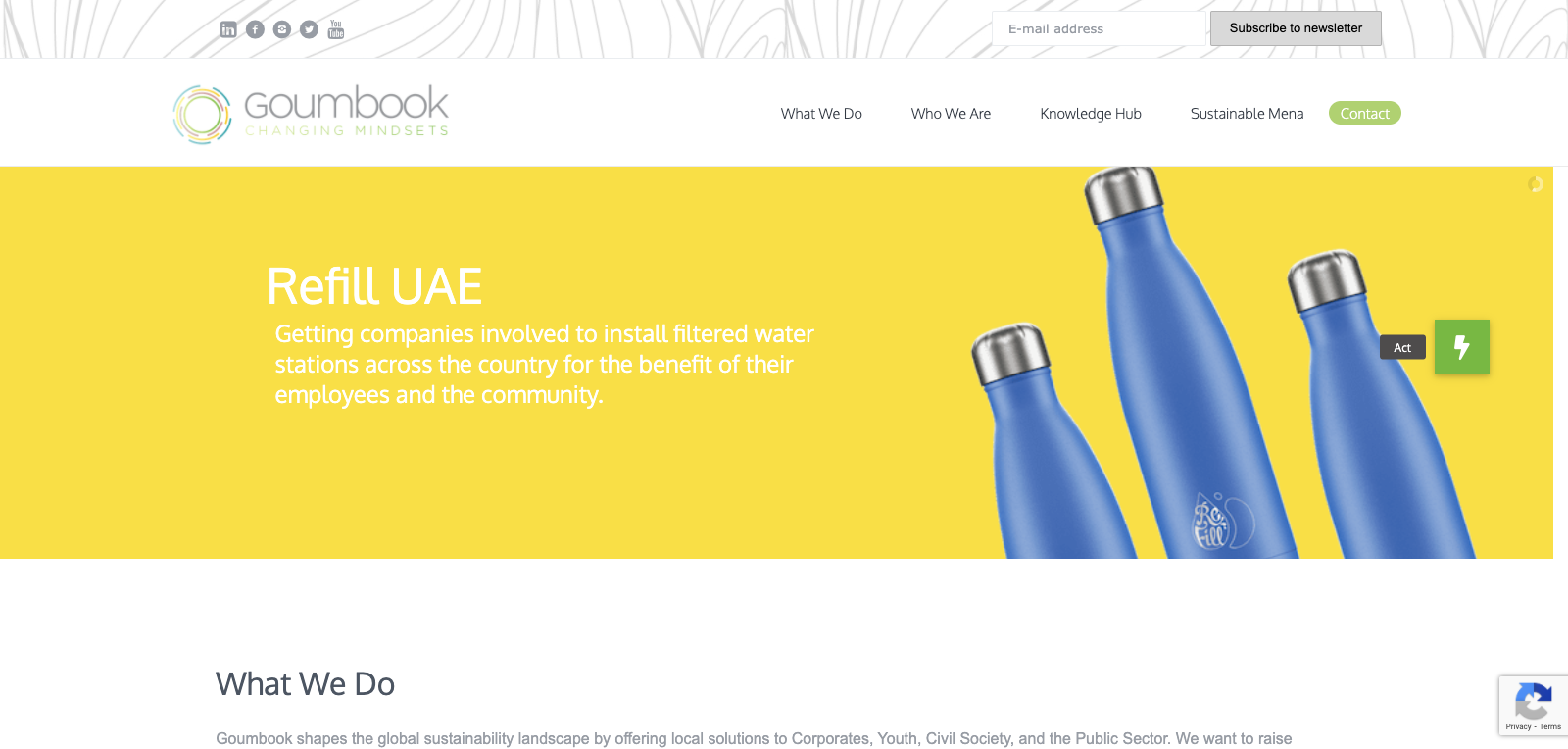
wordpress
- this project was a complete rebuild, using the theme “econature”
- this website was built on wordpress
- this is mainly an informational platform, but has an e-store for small purchases and donations
- this website runs on php, html, css, and javascript/jquery
- this website has had some additional development work for minimal changes such as custom page templates
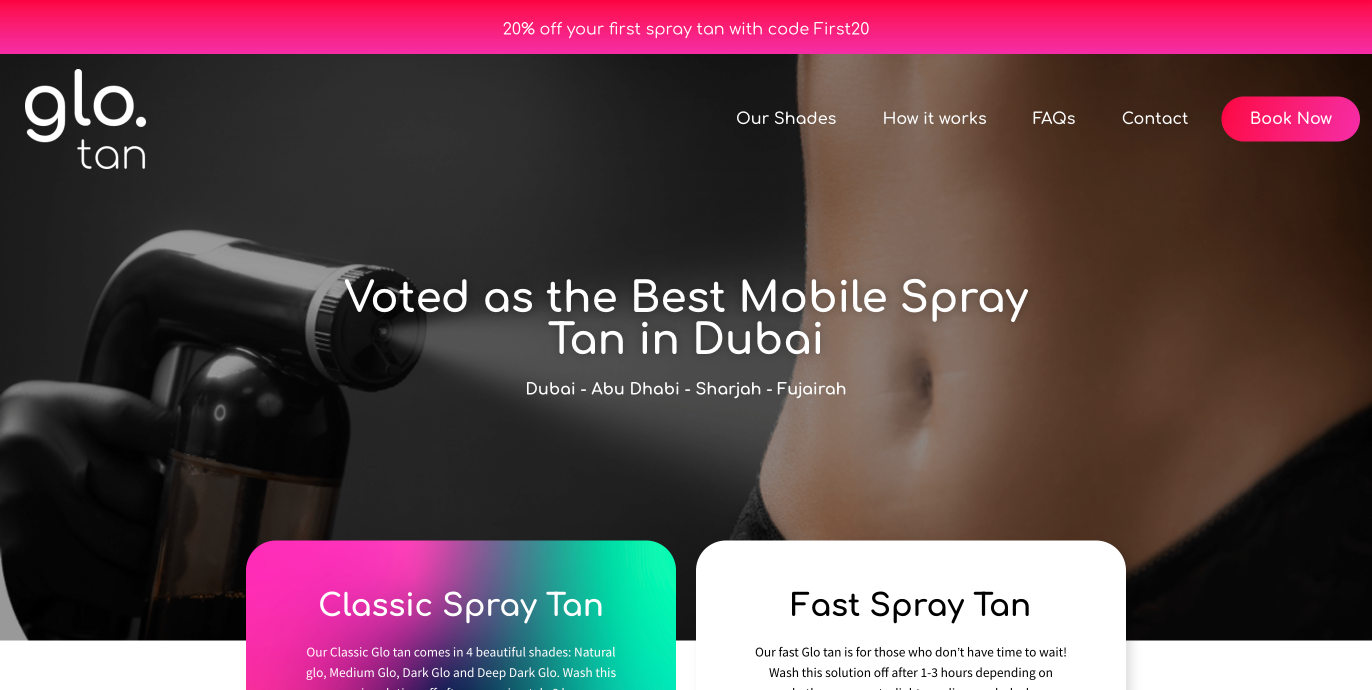
wordpress
- this project was built from scratch on wordpress
- this is a regular informational website with multiple back links to their respective children websites
- a custom theme was created to accommodate client requirements, based off a unique wireframe design provided by the client
- this website was built using elementor
- this website runs on php, html, css, and javascript/jquery
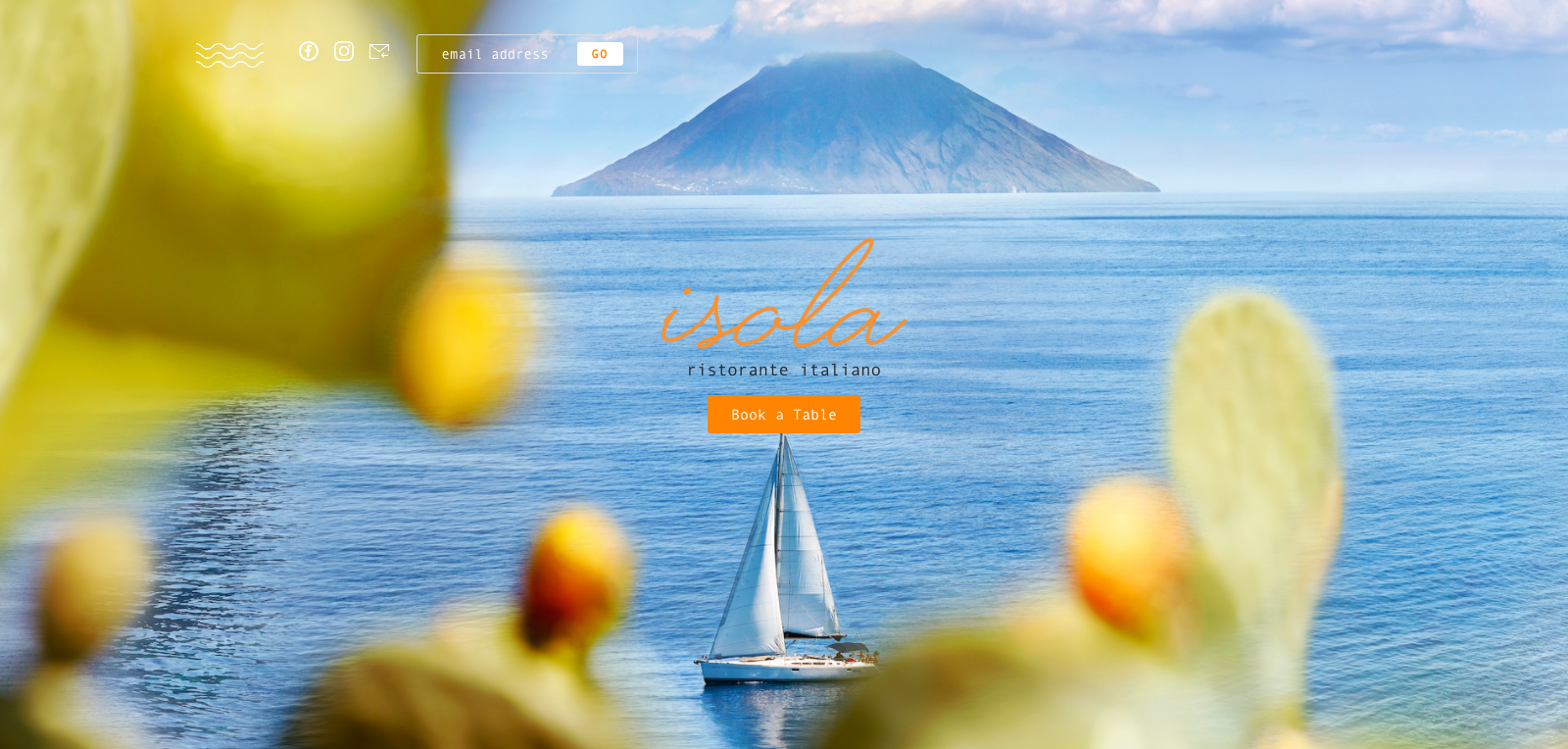
wordpress
- this project was built from scratch on wordpress
- this is a regular informational website with multiple back links to their respective children websites
- a custom theme was created to accommodate client requirements, based off a unique wireframe design provided by the client
- this website was built using elementor
- this website runs on php, html, css, and javascript/jquery